heroku toolbelt를 이용하여 웹사이트 deploy하기

1. 가입 및 로그인
https://www.heroku.com
https://www.heroku.com
2. git-scm 설치(이미 설치 했다면 생략)
https://git-scm.com/download/
https://git-scm.com/download/
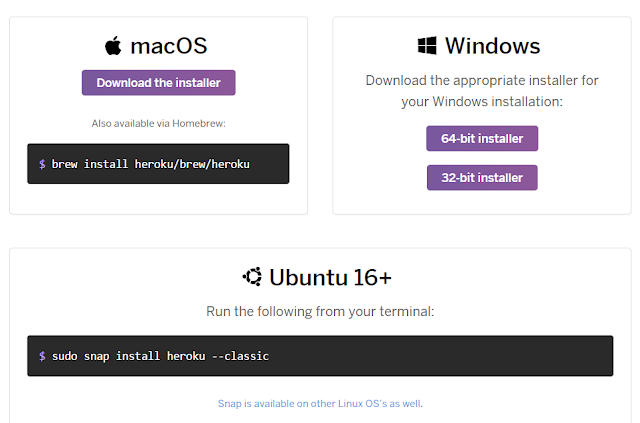
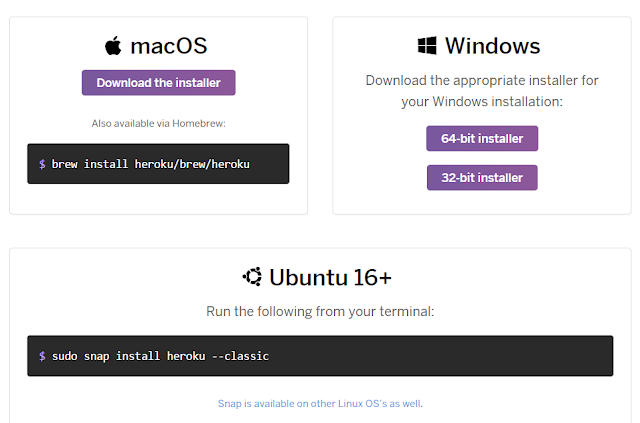
3. 헤로쿠 툴벨트 설치
https://devcenter.heroku.com/articles/getting-started-with-nodejs#set-up
3.1. CLI(Command Line Interface)를 사용하기 위해 헤로쿠 툴벨트(Heroku Toolbelt) 설치

https://devcenter.heroku.com/articles/getting-started-with-nodejs#set-up
3.1. CLI(Command Line Interface)를 사용하기 위해 헤로쿠 툴벨트(Heroku Toolbelt) 설치

3.2. 명령 프롬프트(터미널) 실행: 시작 > 실행 > cmd (또는 Git bash)
4. 프로젝트 생성
프로젝트를 생성할 폴더 생성 및 이동
프로젝트 생성 (https://chuckolet.herokuapp.com과 같은 이름으로 만들어지므로 프로젝트명은 고유해야 함)
프로젝트를 생성할 폴더 생성 및 이동
프로젝트 생성 (https://chuckolet.herokuapp.com과 같은 이름으로 만들어지므로 프로젝트명은 고유해야 함)
1
|
heroku apps:create 프로젝트명
|
프로젝트 연결하기
1
2 |
git init
heroku git:remote -a 프로젝트명 |
압축 해제시 프로젝트 폴더에 바로 푸세요.
1
2 3 |
git add .
git commit -am "First Commit" git push heroku master |
5. 프로젝트 실행
1
2 |
heroku ps:scale web=1
heroku open |
Ref
https://blog.wonhada.com/?p=1950




0 comments